|
|
|
1.介绍tailwind是一个流行的原子化css框架。本质上是一个工具集,包含了大量类似flex、pt-4、text-center以及rotate-90等工具类,可以组合使用并直接在HTML代码上实现任何UI设计。2、安装下方法是Vite+Vue模式下的安装方法,其他脚手架与框架的使用同理。//创建项目npmcreateviteapp--templatevue//安装必要依赖npmi-Dtailwindcsspostcssautoprefixer//使用tailwindcss的初始化命令创建TailwindCSS配置文件npxtailwindcssinit-p为了打包时TailwindCSS能生成对应的样式文件,需要在tailwind.config.js中正确配置content字段,如以下配置将扫描src目录下所有以vue/js/ts/jsx/tsx结尾的文件。//tailwind.config.jsmodule.exports={content:['./src/**/*.{vue,js,ts,jsx,tsx}'],theme:{extend:{},},plugins:[],}注意:TailwindCSS并不会生成一个全量的样式包,而是根据具体使用到的语法生成对应的样式代码,这样可以确保打包产生的样式包是最小的。引入Tailwind的基本指令/*tailwind.css*//*tailwindbase相当于一份重置样式表,包含了最基础的样式。*/@tailwindbase;/*tailwindcomponents包含了一些组件类,组件相当于复合样式*/@tailwindcomponents;/*tailwindutilities包含了工具类,也就是flexmx-auto这些内置样式*/@tailwindutilities;/*这么划分的原因是因为css的优先级规则,tailwindcss全部都是一级样式,在类名权重相等的情况,下面的样式可以覆盖上面的样式,所以工具类优先,组件类次之,基础样式兜底,生成的样式顺序尤为重要,所以上面三句指令的顺序非必须建议不要修改。*/3、应用传统上,当我们需要在网络上设计某些内容时,都会编写CSS。//传统方案
ChitChat
Youhaveanewmessage!使用Tailwind,您可以通过直接在HTML中应用预先存在的类来设置元素样式。//Tailwind方案
ChitChat
Youhaveanewmessage!在上面的例子中,使用了Tailwind的Flexbox和填充实用程序(flex、shrink-0和p-6)控制整体卡片布局最大宽度和边距实用程序(max-w-sm和mx-auto)限制卡片宽度并将其水平居中设置卡片外观样式的背景颜色、边框半径和框阴影实用程序用(bg-white、rounded-xl和shadow-lg)图像宽度和高度实用程序用(w-12和h-12)space-Between实用程序(space-x-4)处理图像和文本之间的间距设置卡片文本样式的字体大小、文本颜色和字体粗细实用程序(text-xl、text-black、font-medium)能够实现完全自定义的组件设计,而无需编写一行自定义CSS。TailwindCSS语法检索技巧TailwindCSS的基本原则是将每一个style语法转换为一个class,因此,在官网检索想要的样式class时,按照样式的语法来检索是效率最高的。如想要获取圆角的语法,只需要搜索BorderRadius即可image.png悬停、焦点还有其他状态保存
{{item.name}}
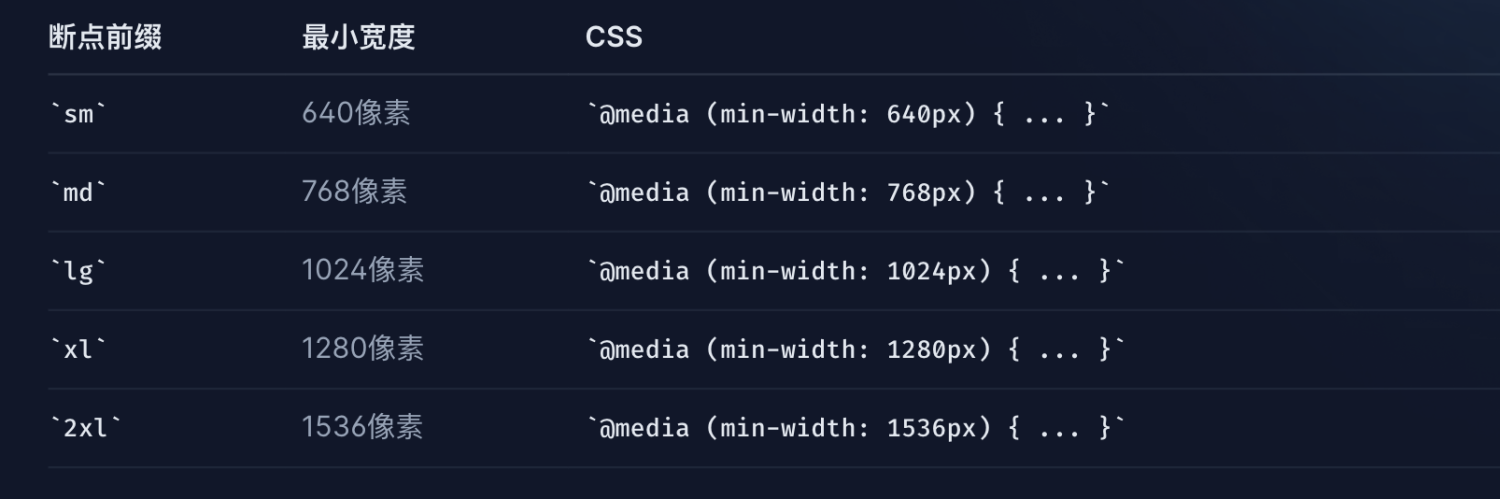
{{item.email}}```###响应式设计Tailwind中的每个实用程序类都可以在不同的断点处有条件地应用,这使得构建复杂的响应式界面变得轻而易举,而无需离开HTML。受常见设备分辨率的启发,默认有五个断点:```htmlCompanyretreats
Lookingtotakeyourteamawayonaretreattoenjoyawesomefoodandtakeinsomesunshine?Wehavealistofplacestodojustthat.比如要实现一个媒体查询,根据不同的屏幕宽度实现不同的图片宽度。按照之前的写法,可能得这么干@mediaonlyscreenand(max-width:1280px){.img{width:196px;}}@mediaonlyscreenand(max-width:760px){.img{width:128px;}}//tailwind方案深色模式Tailwind提供了一个dark变体,可在启用暗模式时以不同的方式设计网站
WritesUpside-Down
TheZeroGravityPencanbeusedtowriteinanyorientation,includingupside-down.Itevenworksinouterspace.重用样式每个头像的程序类重复了5次 功能和指令@tailwind使用@tailwind指令可以向css添加tailwind的base、component、utilities样式/***ThisinjectsTailwind'sbasestylesandanybasestylesregisteredby*plugins.*/@tailwindbase;/***ThisinjectsTailwind'scomponentclassesandanycomponentclasses*registeredbyplugins.*/@tailwindcomponents;/***ThisinjectsTailwind'sutilityclassesandanyutilityclassesregistered*byplugins.*/@tailwindutilities;@apply使用@apply将任何现存的功能类内联到自定义CSS中。如上面重复样式的例子所用的方式。@layer使用@layer指令告诉Tailwind一组自定义样式应该属于哪个“bucket”。可用的层有base,components和utilities。@tailwindbase;@tailwindcomponents;@tailwindutilities;/*如果想为特定HTML元素添加自己的默认基本样式,使用指令@layer将这些样式添加到Tailwind的base图层中*/@layerbase{h1{@applytext-2xl;}h2{@applytext-xl;}}/*component更适合用于复杂的、需要在多个地方重复使用的样式*/@layercomponents{.btn-blue{@applybg-blue-500hover:bg-blue-700text-whitefont-boldpy-2px-4rounded;}}/*utilities更适合用于快速创建简单的、仅在特定场景使用的样式。*/@layerutilities{@variantshover,focus{.filter-none{filter:none;}.filter-grayscale{filter:grayscale(100%);}}}@screen@screen指令允许创建通过名称引用断点的媒体查询,而不是在CSS中复制他们的值。/*假设有一个名为sm的640px的断点,只需要写一些自定义的指向这个断点的CSS。*//*而不是编写一个复制那些值的原始的媒体查询,如下所示:*/@media(min-width:640px){/*...*/}@screensm{/*...*/}screen()screen函数接受像md这样的屏幕名称并生成相应的媒体特征表达式:/*Input*/@mediascreen(sm){/*...*/}/*Output*/@media(min-width:640px){/*...*/}theme()使用theme()函数可以通过点符号来获取Tailwind配置的值。当想要引用一个主题配置中的一部分声明的值时@tailwindutilities;@layerutilities{.div{border:1pxsolidtheme('colors.cyan');}}定制tailwind.config.js配置任何自定义项:内容、主题、屏幕、颜色、间距、插件、预设//tailwind.config.jsmodule.exports={//内容content:['./src/**/*.{html,js}'],//主题theme:{//屏幕screens:{sm:'480px',md:'768px',lg:'976px',xl:'1440px',},//颜色colors:{'blue':'#1fb6ff','purple':'#7e5bef','pink':'#ff49db','orange':'#ff7849','green':'#13ce66','yellow':'#ffc82c','gray-dark':'#273444','gray':'#8492a6','gray-light':'#d3dce6',},//间距spacing:{'1':'8px','2':'12px','3':'16px','4':'24px','5':'32px','6':'48px',},fontFamily:{sans:['Graphik','sans-serif'],serif:['Merriweather','serif'],},extend:{//扩展默认间距比例spacing:{'13':'3.25rem','15':'3.75rem','128':'32rem','144':'36rem',},borderRadius:{'4xl':'2rem',}}},/*使用可重用的第三方插件扩展Tailwind。插件允许为Tailwind注册新样式*/plugins:[require('@tailwindcss/line-clamp'),],}4、原理从TaiWindCss实践的使用场景上来看,我们以PostCSS插件的形式安装TaiWindCss,本质上讲TaiWindCss是一个postCss的插件。对于PostCSS的插件使用,我们在使用的过程中一般都需要如下步骤:PostCSS配置文件postcss.config.js,新增tailwindcss插件。TaiWindCss插件需要一份配置文件,比如:tailwind.config.js。项目引入的less,sass,css文件中注入@tailwind标识,并引入base,components,utilities,是否全部引入取决你自己。使用postcss做处理器//`postcss-import`:用于处理PostCSS的规范插件npminstallpostcss-import//postcss.config.js//然后把它作为PostCSS配置中的第一个插件:exportdefault{plugins:{tailwindcss:{},autoprefixer:{},},}了解什么是postcss通俗的讲法:postCss就是一个开发工具,是一个用JavaScript工具和插件转换CSS代码的工具。支持变量,混入,未来CSS语法,内联图像等等。特性与常见的功能:增强代码的可读性:将未来的CSS特性带到今天避免CSS代码中的错误可以作为预处理器使用postCss的核心原理/工作流PostCSS包括CSS解析器,CSS节点树API,一个源映射生成器和一个节点树stringifier。PostCSS主要的原理核心工作流:通过fs读取CSS文件通过parser将CSS解析成抽象语法树(AST树)将AST树”传递”给任意数量的插件处理诸多插件进行数据处理。插件间传递的数据就是AST树通过stringifier将处理完毕的AST树重新转换成字符串image.png将CSS解析成抽象语法树(AST树)将AST树”传递”给任意数量的插件处理将处理完毕的AST树重新转换成字符串在PostCSS中有几个关键的处理机制:(详细看postcss文档)Sourcestring→Tokenizer(分词器)→Parser(解析器)→AST→Processor(处理器)→Stringifier(弦化器)->newcsstailwindcss工作流image.png基本的步骤:将CSS解析成抽象语法树(AST树)读取插件配置,根据配置文件,生成新的抽象语法树将AST树”传递”给一系列数据转换操作处理(变量数据循环生成,切套类名循环等)清除一系列操作留下的数据痕迹将处理完毕的AST树重新转换成字符串tailwindcss大多作为postcssplugin来使用的,它源码里自己实现了一个文件读取机制(也就是tailwind.config.js中的content配置项),来对我们编写的代码进行提取。//转换前@layercomponents{@variantsresponsive{.container{width:100%}}}//转换后{"raws":{"semicolon":false,"after":"\\n\\n"},"type":"root","nodes":[{"raws":{"before":"","between":"","afterName":"","semicolon":false,"after":"\\n"},"type":"atrule","name":"layer","source":{"start":{"line":1,"column":1},"input":{"css":"@layercomponents{\\n@variantsresponsive{\\n.container{\\nwidth:100%\\n}\\n}\\n}\\n\\n","hasBOM":false,"id":""},"end":{"line":7,"column":1}},"params":"components","nodes":[{"raws":{"before":"\\n","between":"","afterName":"","semicolon":false,"after":"\\n"},"type":"atrule","name":"variants","source":{"start":{"line":2,"column":3},"input":{"css":"@layercomponents{\\n@variantsresponsive{\\n.container{\\nwidth:100%\\n}\\n}\\n}\\n\\n","hasBOM":false,"id":""},"end":{"line":6,"column":3}},"params":"responsive","nodes":[{"raws":{"before":"\\n","between":"","semicolon":false,"after":"\\n"},"type":"rule","nodes":[{"raws":{"before":"\\n","between":":"},"type":"decl","source":{"start":{"line":4,"column":7},"input":{"css":"@layercomponents{\\n@variantsresponsive{\\n.container{\\nwidth:100%\\n}\\n}\\n}\\n\\n","hasBOM":false,"id":""},"end":{"line":4,"column":17}},"prop":"width","value":"100%"}],"source":{"start":{"line":3,"column":5},"input":{"css":"@layercomponents{\\n@variantsresponsive{\\n.container{\\nwidth:100%\\n}\\n}\\n}\\n\\n","hasBOM":false,"id":""},"end":{"line":5,"column":5}},"selector":".container"}]}]}],"source":{"input":{"css":"@layercomponents{\\n@variantsresponsive{\\n.container{\\nwidth:100%\\n}\\n}\\n}\\n\\n","hasBOM":false,"id":""},"start":{"line":1,"column":1}}}image.png5、问题问题1、为什么不直接使用内联样式呢?有约束的设计。使用内联样式,每个值都是一个神奇的数字。使用实用程序,可以从预定义的设计系统中选择样式,这使得构建视觉上一致的UI变得更加容易。响应式设计。不能在内联样式中使用媒体查询,但可以使用Tailwind的响应式实用程序轻松构建完全响应式界面。悬停、焦点等状态。内联样式无法针对悬停或焦点等状态,但Tailwind的状态变体可以轻松地使用实用程序类来设置这些状态的样式问题2、与bootstrap的区别许多人会想到CSS框架,有很多,例如Bootstrap、Bulma和MaterialUI。Bootstrap和Bulma等框架利用预先准备好的组件(例如按钮、菜单和面包屑)进行设计。在TailwindCSS中,没有准备任何组件,而是使用UtilizeClass来创建和设计自己的组件。原来Bootstrap等框架可以通过提前准备组件集合来高效地设计网站,但是有一个缺点,就是因为使用了相同的设计,所以没有原创性。相比之下,TailwindCSS没有组件集合,所以即使你创建一个名为相同按钮的组件,每个人都会应用不同的UtilizeClass创建它,可以创建出一个高度原创的网站。两者都有优点和缺点,所以使用哪一个取决于个人,但使用TailwindCSS的人数正在稳步增加什么是UtilizeClass?例如,如果要使用Bootstrap创建按钮,请将class设置为btn。但是,在Tailwind中,并没有btn等用于创建按钮的class,你可以通过编写如下所示的UtilizeClass来创建按钮。你可能会觉得要设置的类太多了,但是学习成本很低,因为你一用就习惯了。如果不知道类名,可以通过搜索TailwindCSS文档轻松找到它UtilizeClass问题3、这跟在项目中直接写好全局的类名然后直接使用,有什么区别呢?demo说明:tailwindcss/test
Helloworld!
在demo中,我只是用了flextext-3xlfont-boldunderlinetext-blue-600,这几个类名,打包之后发现,css文件当中除了基础样式,就只有这几个类对应样式:其实我们在搭建tailwind的项目过程中就可以发现,tailwind存在于JIT引擎(Just-In-Time),就是在编译过程才去扫描我们的html文件,在这个过程中去识别使用了哪些类名,然后才生成对应的样式。相比于预先直接全局写好大量的类名,JIT机制的优点在于精简紧凑,样式所占用的空间较小,因为用到了才会生成。//启用JIT模式/**@type{import('tailwindcss').Config}*/module.exports={mode:'JIT',/***由于JIT模式通过扫描模板文件按需生成CSS,因此在tailwind.config.js*文件中使用所有模板路径配置purge选项至关重要*启动开发服务器或构建运行器时,Tailwind将按需生成您的样式,而不是预先生成所有内容。*/purge:["public/**/*.html","src/pages/**/*.{js,jsx,ts,tsx,vue}"],theme:{extend:{},},plugins:[],}问题4、与其他UI组件同时引用时,可能会出现样式冲突//注释掉@tailwindbase样式//tailwind.css/*@tailwindbase;@tailwindcomponents;@tailwindutilities;*///关闭默认样式//tailwind.config.js...exportconstcorePlugins={ preflight:false}...下载preflight.css,手动导入,解决冲突。6、总结优点默认样式好看响应式系统更灵活主题可配置工具链完善开发效率高(配合VSCode插件)应用场景偏展示型的网站(企业官网,产品官网,币圈各种官网等等)适用人群对UI有决定权的人会前端的设计师独立开发者...最后为啥这个css框架叫tailwind呢?因为作者AdamWathan喜欢叫做kiteboarding风筝冲浪的运动。就是这样的,一个风筝,一个冲浪板:这种运动在顺风tailwind和逆风headwind下有不同的技巧。而tailwind的时候明显更加省力。所以就给这个css框架起名叫tailwind了,借用其省力的意思。作者介绍贺燕珍:一个有两个孩子的妈妈。喜欢跑步、爬山和听音乐,这些活动可以帮助我释放压力。对自由的渴望驱使着我不断追求个人发展和成长。享受探索新技术和构建用户友好的界面的过程。希望我能努力保持积极的心态,以充满热情和创造力的方式工作。
|
|
 |手机版|心飞设计-版权所有:微度网络信息技术服务中心
( 鲁ICP备17032091号-12 )|网站地图
|手机版|心飞设计-版权所有:微度网络信息技术服务中心
( 鲁ICP备17032091号-12 )|网站地图